검색에 도움 되는 이미지 alt 태그 쉽게 넣는방법!
블로그 노출을 많이해서 티스토리 블로그 방문자수를 높여야 합니다.
좋은 문서를 만들어야하고 포스팅해야 합니다.
여기서 중요한 문제가 나옵니다 !
사진 또한 이미지 검색시 상단에 나오면 좋을텐데...
바로 alt 태그를 넣어주면 검색에 도움이 됩니다.

검색엔진 로봇이 문서를 읽어올때 (크롤링) 색인을 생성해서, 이미지를 해석하는데 alt태그는 유용합니다.
HTML 코드에서 이미지 태그에 다음과같이 사진 텍스트를 넣어주는 것입니다.

이미지에 '식품 도매사이트' 라는 alt 태그가 들어간 것입니다.
이 태그는 누군가 포털 검색시 '식품 도매사이트'라고 검색했을때 이미지 또한 노출 되도록 돕는 것입니다.
보통의 웹사이트에서 문서를 만들때는 이미지를 업로드하고 HTML코드에서 alt태그를 직접 넣어줘야
하지만, 티스토리 블로그는 alt태그 넣기가 쉽습니다.
바로 기본모드에서 글 작성시에도 alt태그를 쉽게 넣을 수 있습니다.
티스토리 블로그 alt 태그 쉽게 넣는 방법.
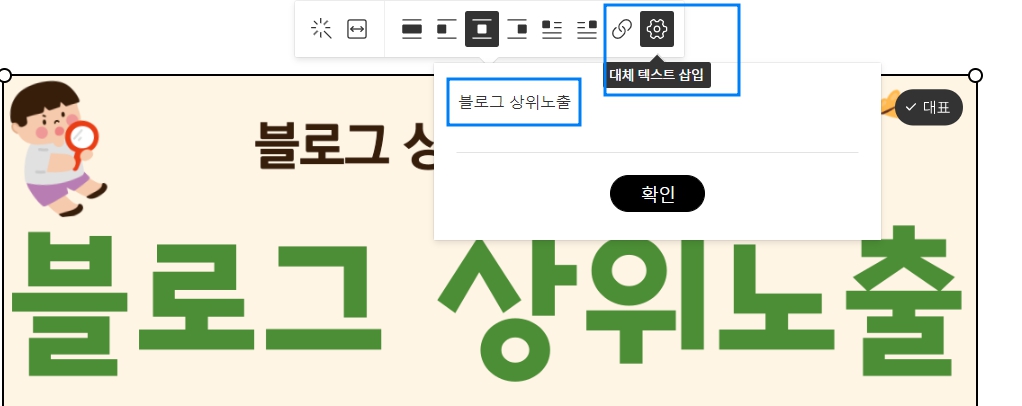
- 티스토리 블로그 글쓰기에서 이미지를 넣고, 이미지를 클릭하면 아래와 같이
상단에 박스가 뜹니다. 맨 오른쪽 대체 텍스트 삽입을 눌러주고
원하는 이미지의 태그를 넣어주면 됩니다.
저는 아래 이미지에 '블로그 상위노출' 이라는 태그를 넣었습니다.
누군가 포털 검색시 '블로그 상위노출'을 검색했을 때 이 이미지는 검색되는데
해질것입니다.

자, 이제 실제로 alt 태그가 잘 들어갔는지 진짜 확인해보겠습니다.

위와같이 보시는대로 HTML모드일때 '블로그 상위노출' 이라고 alt태그가 잘 들어갔음을 확인 할 수있습니다.
이미지 alt 태그를 넣어서 티스토리 상위노출과 블로그 방문자수를 꼭 늘여보세요.
요즘 국내 이용자들도 네이버뿐 아니라, 구글 검색을 많이 하고 있습니다. 티스토리 블로그 유입수도 점점 늘어 나는걸 느낄 수 있는데, 효과적이고 효율적인 방법들을 많이 동원해야합니다.
'블로그 키우기 tip > 블로그노출시키기' 카테고리의 다른 글
| 실시간 검색, 이슈 블로그 키워드 잘 찾아주는 이지미 넷 (4) | 2022.06.27 |
|---|---|
| 키워드 검색 사이트 추천. 블로그 키워드 찾기 (4) | 2022.06.26 |
| 검색 되는 글, 팔리는 포스팅 (15) | 2022.06.05 |
| 블로그 상위 노출 SEO 방법. (고단가 키워드 부터) (8) | 2022.06.04 |
| 티스토리 방문자 늘리는 방법. 티스토리 포럼 이용! (2) | 2022.05.28 |




댓글